Welcome to the inaugural installment of our JavaScript coding series! In this comprehensive guide, we’ll delve into the essentials of variables, data types, and best practices for writing JavaScript code.
Variables and Naming Conventions
When declaring variables in JavaScript, it’s essential to follow naming conventions for readability and maintainability. A common convention is to use camelCase, where the first letter of the variable starts with a lowercase letter, and subsequent words begin with uppercase letters. For example:
let isFollow = true;
In this example, isFollow follows the camelCase convention, making it easier to read and understand.Data Types
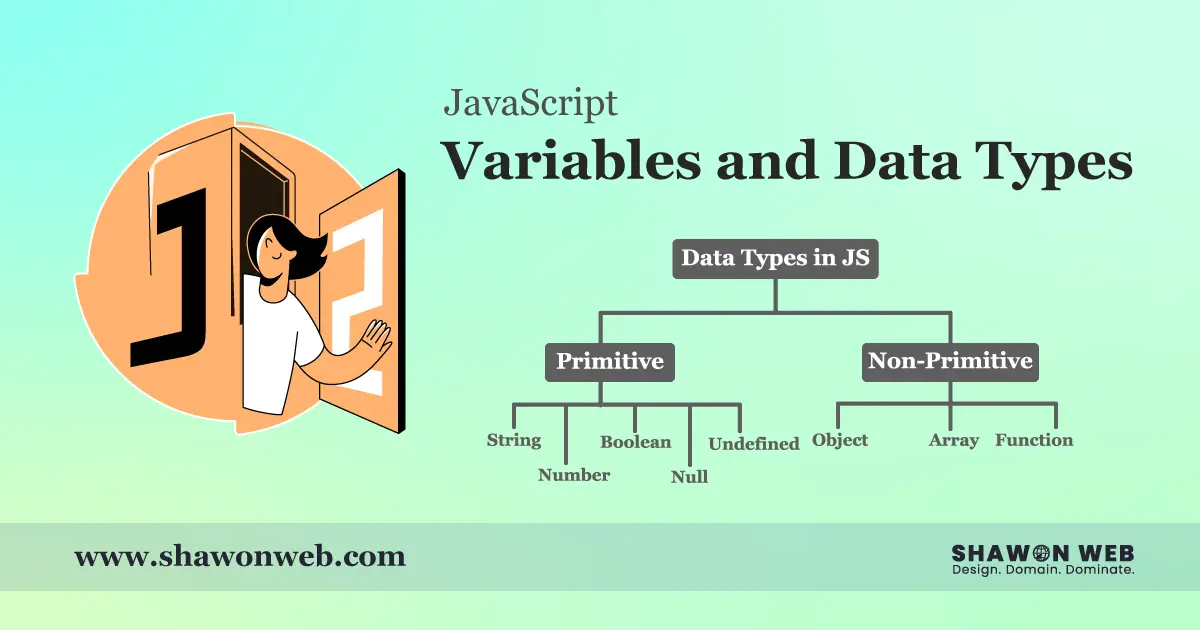
JavaScript supports various data types, including:
- String: Represents textual data enclosed within quotes.
- Number: Represents numeric values, including integers and floating-point numbers.
- Boolean: Represents true or false values.
- Object: Represents complex data structures, including arrays, functions, and more.
Let’s explore these data types with examples:
let greeting = "Hello, World!";
let age = 24;
let isStudent = true;
let person = {
firstName: "John",
lastName: "Doe",
age: 30
};
To learn more about Data Types, Click Here
What is console.log()?
console.log() is a method in JavaScript used to output messages, variables, or any JavaScript expressions to the console. It’s primarily used for debugging purposes, allowing developers to inspect values, track the flow of their code, and identify errors more efficiently.
Let’s explore various use cases of console.log() through code examples:
console.log("Hello JavaScript");
console.log("Hi");
console.log("Congratulations for first code");
In this snippet, we simply use console.log() to print out strings to the console.
let Name = "Niaz Morshed";
console.log(Name);
Here, we assign a string to a variable Name and then log its value using console.log().
let x = null;
let y = undefined;
console.log(y);
We declare variables x and y, assign them null and undefined respectively, and then log y to the console.
let isFollow = true;
console.log(isFollow);
We declare a boolean variable isFollow and log its value.
let age = 24;
age = 56;
console.log(age);
We demonstrate reassigning a variable’s value and then logging it.
const fullName = "Niyaz Rahman Shawon";
console.log(fullName);
We declare a constant variable fullName and log its value.
let address;
address = "Panchagarh";
console.log(address);
We declare a variable address, assign it a value later, and then log it.
{
let age = 28;
age = 28 + 1;
console.log(age);
}
Here, we demonstrate variable scoping using let within a block.
const webDesigner = {
fullName: "Abdur Razzak",
age: 24,
address: "Panchagarh",
passed: true,
};
webDesigner["age"] = webDesigner["age"] + 1;
webDesigner["fullName"] = "Niaz Morshed";
console.log(typeof webDesigner.age);
We modify object properties and log the type of the age property.
{
let name = "John";
let age = 25;
let isStudent = true;
console.log("Name: " + name);
console.log("Age: " + age);
console.log("Is Student: " + isStudent);
}
In this block, we declare variables and concatenate them within console.log() to produce meaningful output.
Variable Declaration: let, const, var
JavaScript provides three ways to declare variables: let, const, and var. Each has its own scope and behavior.
- let: Declares a block-scoped variable, which means it’s limited to the block in which it’s defined.
- const: Declares a constant variable whose value cannot be reassigned. It also has block scope.
- var: Declares a variable with function or global scope, depending on where it’s declared. It’s less commonly used due to its behavior of hoisting and lack of block scope.
Let’s illustrate the usage of let, const, and var:
{
let blockScopedVar = "I'm inside a block";
const PI = 3.14;
var globalVar = "I'm global!";
}
console.log(blockScopedVar); // Throws ReferenceError: blockScopedVar is not defined
console.log(PI); // Throws ReferenceError: PI is not defined
console.log(globalVar); // Outputs: I'm global!
In this example, blockScopedVar and PI are scoped within the block, while globalVar is accessible globally.
Conclusion
Understanding variables, naming conventions, and data types is fundamental to writing clean, readable JavaScript code. By adhering to best practices and mastering variable declaration, you’re well on your way to becoming proficient in JavaScript development.
Stay tuned for more tutorials as we explore advanced JavaScript concepts and techniques! Happy coding! 🚀🎉